web: add react tracer and instrument the blob page
Created by: valerybugakov
Context
This PR introduces a couple of components and hooks to facilitate our React code instrumentation. It is the first stab into the React instrumentation that gives us data about component mount timings relative to the page load event and other key components of instrumented pages.
Usage example:
const Traced = () => (
<TraceSpanProvider name="RepositoryFileTreePage">
<RepositoryFileTreePage {...props} />,
</TraceSpanProvider>
)TraceSpanProvider creates the OpenTelemetry tracing span on the first component render call, and it ends the span automatically on the component mount event. Does nothing and returns children if OpenTelemetry tracing is disabled.
Closes https://github.com/sourcegraph/sourcegraph/issues/39282 Closes https://github.com/sourcegraph/sourcegraph/issues/40467
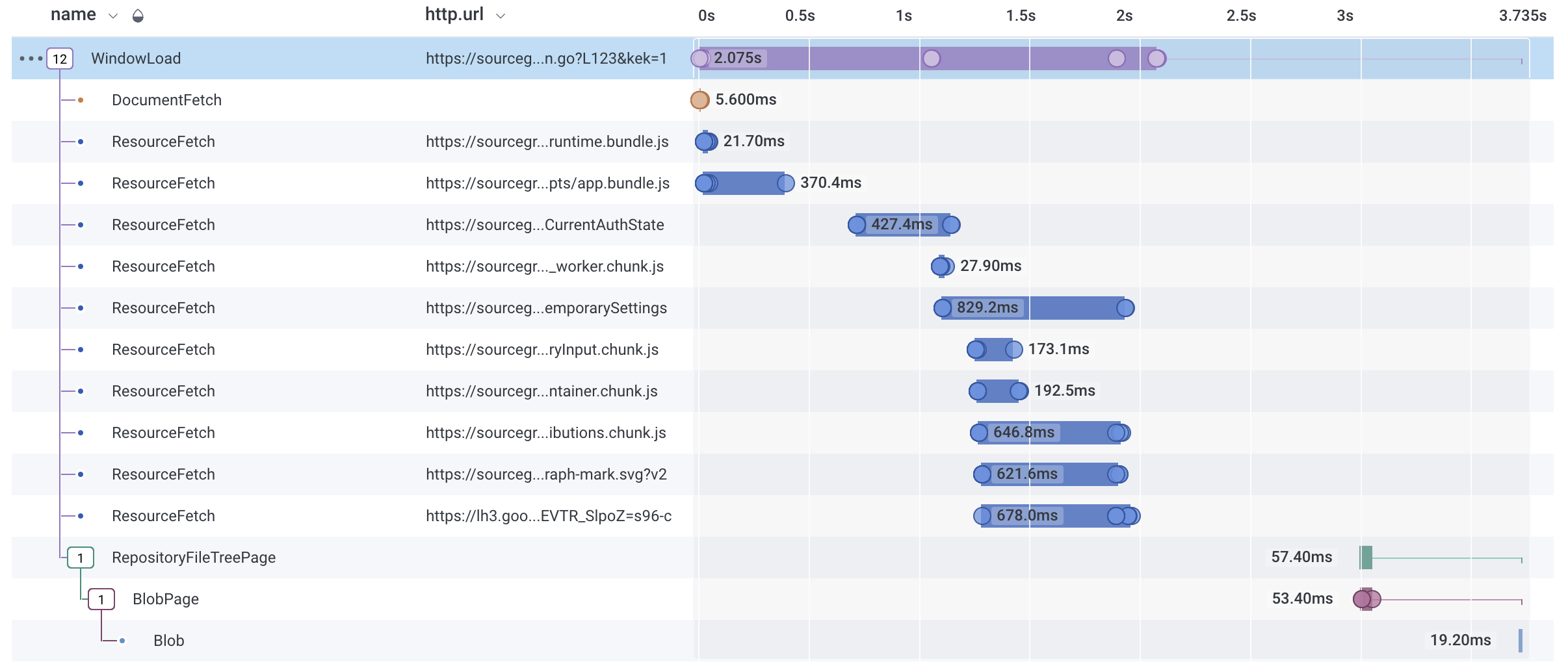
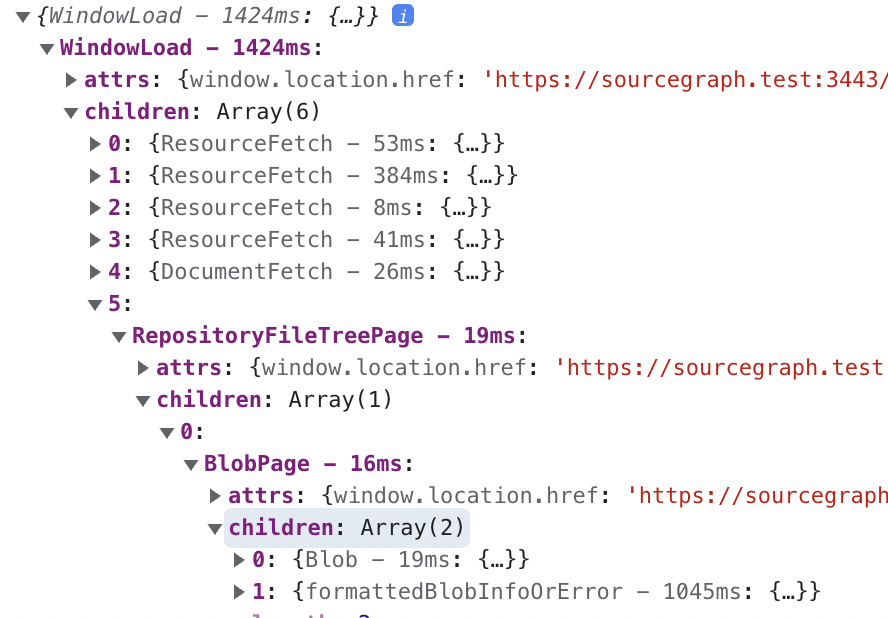
Example

Why use React context instead of OpenTelemetry context manager?
The proposed implementation uses React context to correctly connect spans created by nested components.
The OpenTelemetry context is immutable and can only be passed down with a callback. If there's no way to wrap the function execution into a parent span via callback, we need to implement another sharing mechanism like a store. This issue is raised in the OpenTelemetry repo and currently does not have a recommended solution.
Test plan
ENABLE_OPEN_TELEMETRY=true sg start web-standalone- Open the browser console and ensure that debug level output is enabled.
- Navigate between to the Blob page.
- See navigation events logged into the console with nested events created by React components.

The web application should function as usual with disabled OpenTelemetry.
sg start web-standalone- Ensure that the Blob page works as expected.
App preview:
Check out the client app preview documentation to learn more.