notebooks: rendering performance optimization
Created by: novoselrok
When we try to scale the number of blocks inside a notebook we hit big performance issues. I created a notebook with ~200 blocks (100 markdown and 100 query blocks) and the current editing experience is terrible. It mostly comes down to the fact that we're re-rendering the entire notebook on each keystroke.
Thanks @fkling for bringing this up!
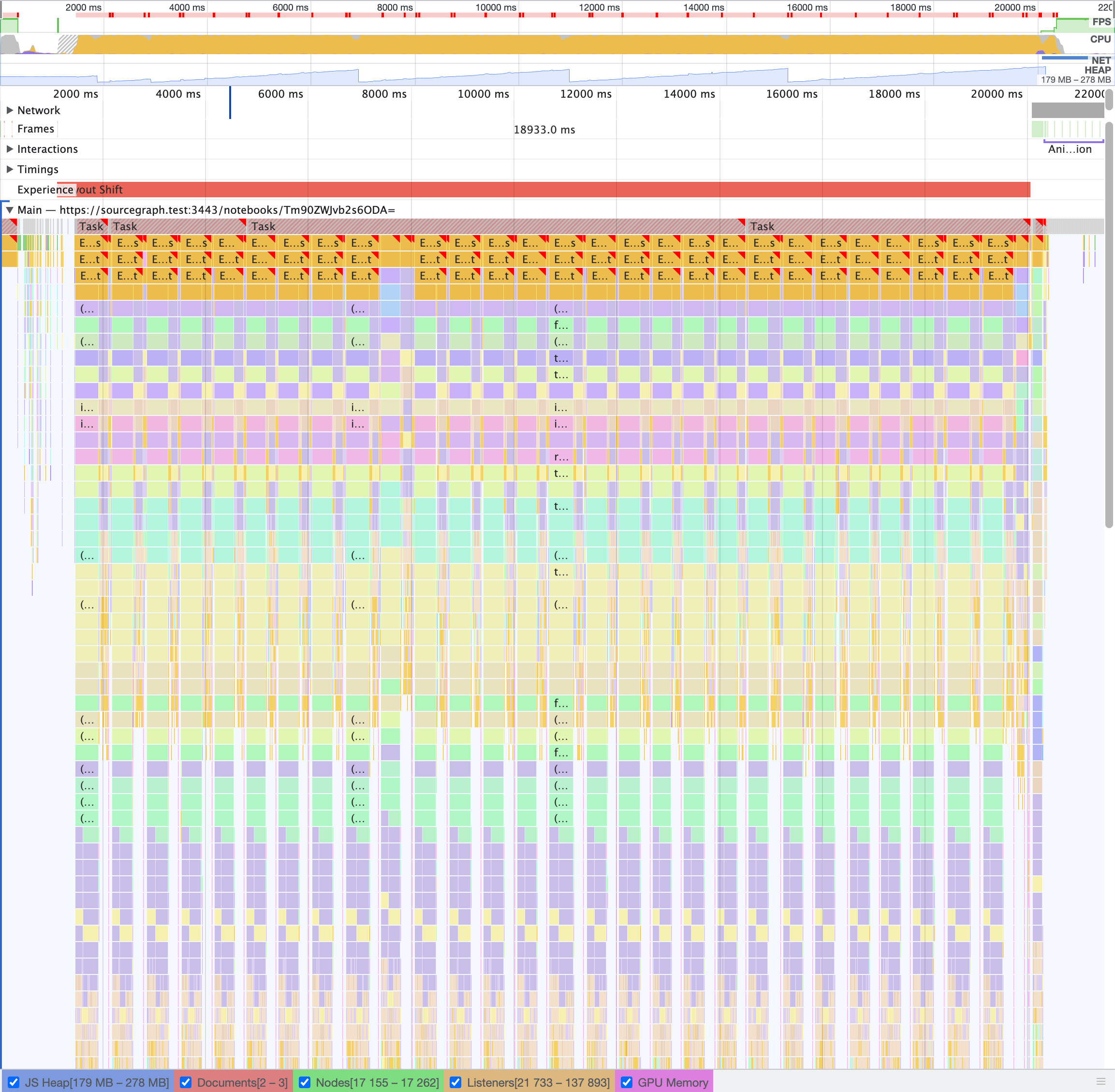
The current (slow) version
https://user-images.githubusercontent.com/6417322/160072722-b337a683-2afe-4736-9d67-ff299f5302fc.mov

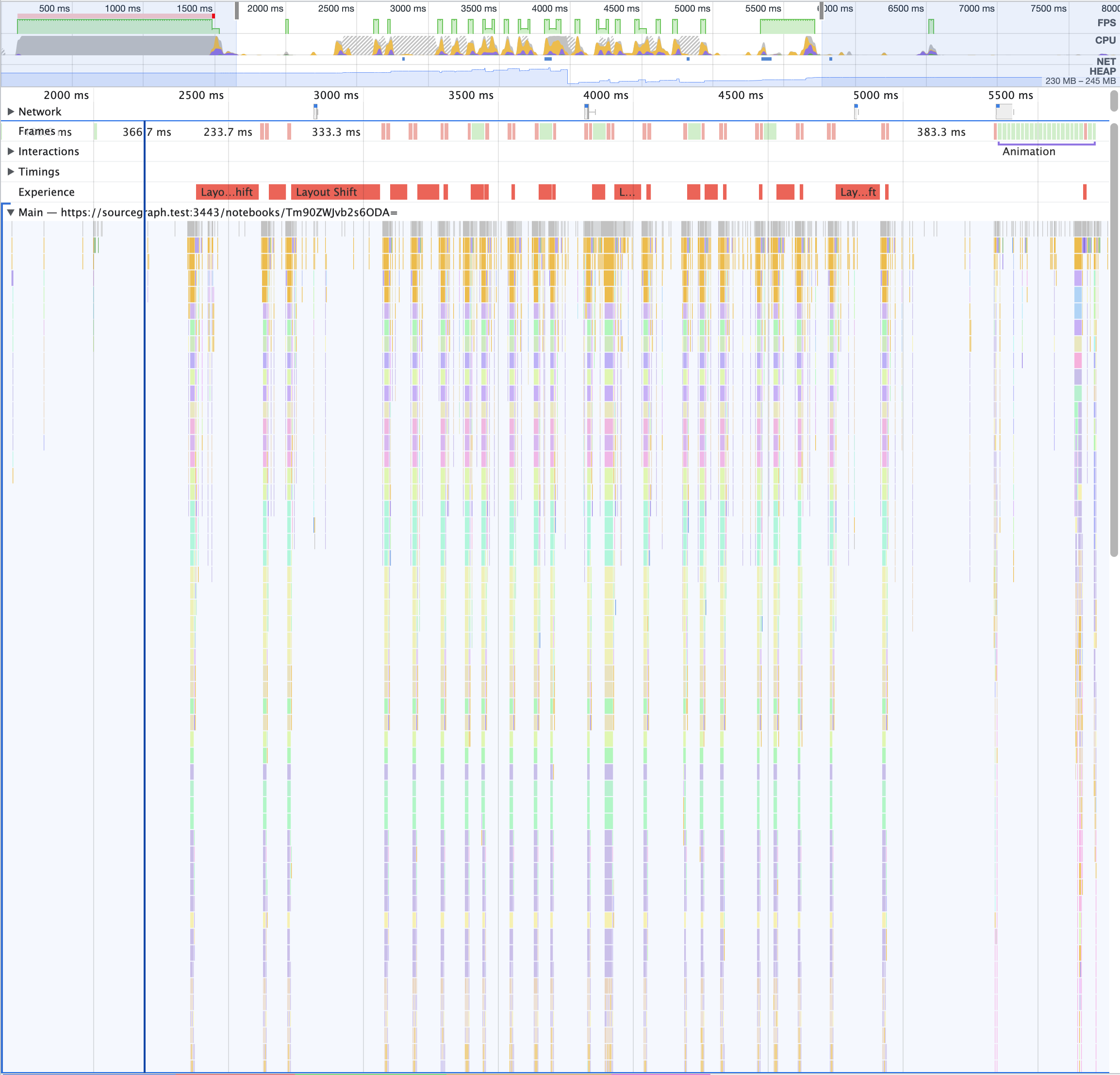
The improved version
https://user-images.githubusercontent.com/6417322/160072832-a565ac9c-cc8e-4987-adf6-fcc854c664fb.mov

Proposed fix
- Wrap all components on the "hot-path" in React.memo, enabling React to only re-render them on actual prop change
- Remove usages of
{...props}pattern, which makes it hard to understand which props are passed in and might cause unnecessary renders
Test plan
- Manual testing & integration tests
- Comparing the performance charts with main