Code Insight [spike]: Re-implement grid layout in order to support persistent order and size
Created by: vovakulikov
Closes https://github.com/sourcegraph/sourcegraph/issues/29536
Context
More details on persistent order/size and its problems here in the designated GH discussion
The order problem with resizing
In this PR we've managed to tweak the react-grid-layout lib in a way to achieve row item wrapping that supports persistent order of the grid cards. In the nutshell, we support horizontal compact layer

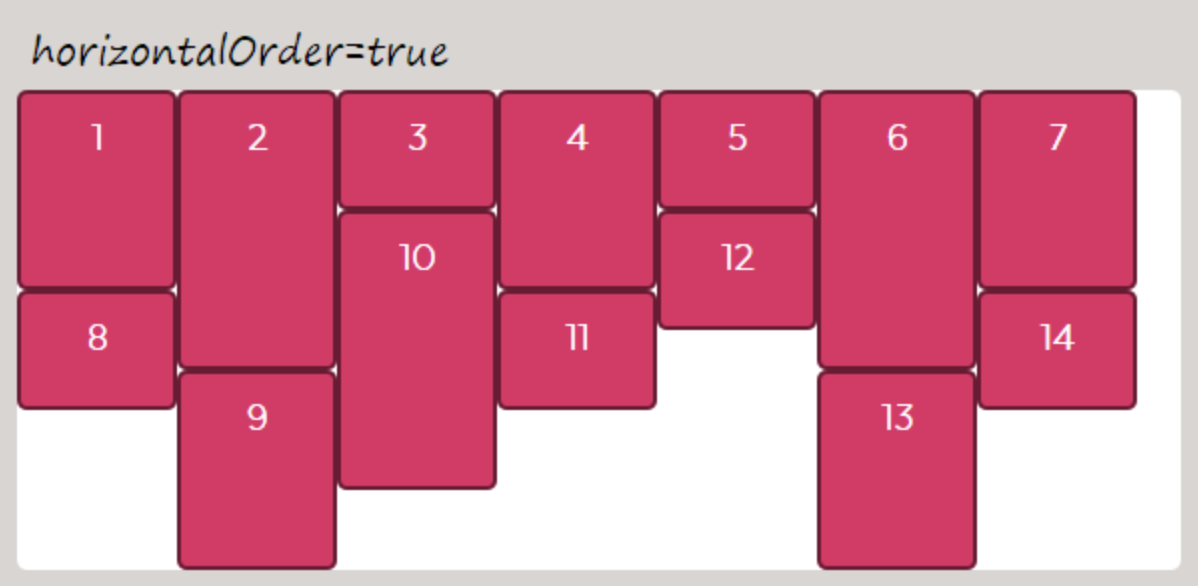
Compare the following two grid layouts
The first one is the current one. We compact grid items by Y-axis. In this case, if we don't have enough space in a row for items this item will be shifted down in the grid. This is bad because in this case, we're losing order.
The second one is this PR improved grid layout. Note how we wrap elements in the next row if we don't have enough space. We persist the order according to the horizontal order of the masonry grid layout
Persistent order
For now, it looks like an algorithm for determining order from the grid (as described here) is a good fit for our system.
Persistent cards sizes
Based on eng team sync and discussion about having only two modes for the grid layout (mobile and desktop) as described here allows us to have universal card size columns/rows size values for the cards. This simplifies mutation and query for storing those sizes in our GQL API. (related GH discussion thread)
type InsightsDashboard implements Node {
id: ID!
title: String!
views(first: Int, after: ID): InsightViewConnection
grants: InsightsPermissionGrants!
"""
The dashboard visual settings
"""
visualSettings: InsightVisualSettings[]
}
type InsightVisualSettings {
id: ID!
width: number!
height: number!
}