web: integrate `DllPlugin` in Storybook development build
Created by: valerybugakov
Description
This PR integrates DLL Plugin into our Storybook config. It allows moving most third-party dependencies into a separate pre-built bundle to speed up development build. To try it out, run yarn storybook:dll from the root folder or yarn start:dll from the Storybook workspace.
Closes https://github.com/sourcegraph/sourcegraph/issues/21854.
Approach
The DLL Plugin needs a list of dependencies to put into a pre-build bundle. Ideally, it should happen automatically.
Using dependencies from the package.json results in a couple of issues:
- A significant portion of dependencies ends up in the main bundle instead of the DLL because of different import types: common.js vs. ESM.
- A big part of the dependencies not required for our bundle is included in the DLL bundle because it doesn't know which parts of the modules we actually need and include them.
Luckily, Webpack stats contain a precise list of vendor dependencies required for the Storybook development build. And it's quite easy to get them using the storybook-start --webpack-stats-json command. On the high level, the selected approach looks like this :
- Generate Webpack stats from
storybook-start. - Generate DLL bundle using vendor dependencies from the Webpack stats.
- Use the DLL bundle manifest in the DLL references plugin to start the Storybook development server.
Changes
- Integrated
DLL Plugininto Storybook Webpack config. - Added logic to ensure that DLL bundle is available when starting Storybook with DLL plugin enabled.
- Added
DLL PluginandEnvironment variablessections to the StorybookREADME.md. - Disabled
CaseSensitivePathsPluginandProgressPluginbecause they contributed a significant amount of time to the development build.
Timings
Approximate timings based on local testing. SCSS and TS columns show recompilation time after the file save.
| Command | Start Before | Start After | SCSS Before | SCSS After | TS Before | TS After |
|---|---|---|---|---|---|---|
yarn storybook |
40s | 15s | 10s | 4.5s | 1.5s | 0.7s |
yarn storybook:wildcard |
11s | 6.7s | 3s | 2.5s | 0.5s | 0.01s |
yarn storybook:branded |
15s | 7s | - | - | - | - |
yarn storybook:web |
31s | 13s | - | - | - | - |
yarn storybook:browser |
11s | 5.2s | - | - | - | - |
yarn storybook:shared |
11.8s | 5.8s | - | - | - | - |
SCSS recompilation is still slow because of the huge global stylesheets. Complete migration to CSS modules will significantly boost the recompilation performance in this area.
Notes
- Stories which require a Monaco editor are now much more responsive. There's no 1-2s freeze on the story mount
🎉 . -
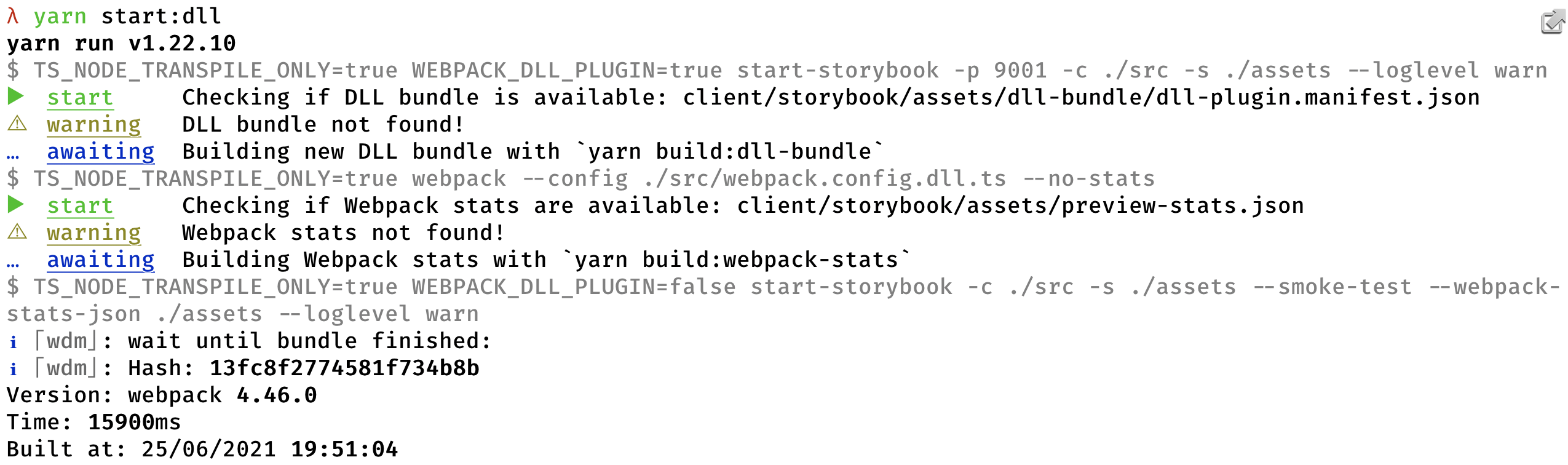
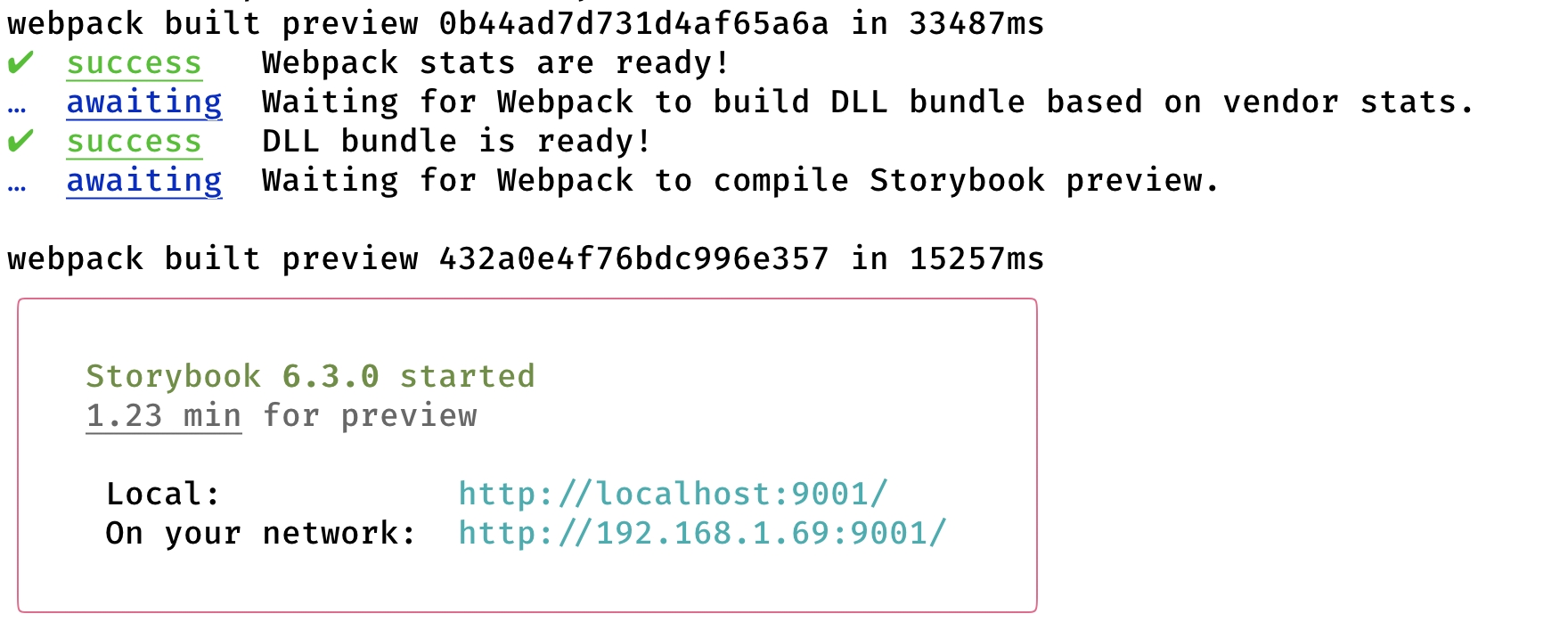
yarn start:dllcommand is not the default start command till the implementation of https://github.com/sourcegraph/sourcegraph/issues/22312 - The initial startup is slower because the DLL bundle must be built before the development server starts. See more info on how it works here.


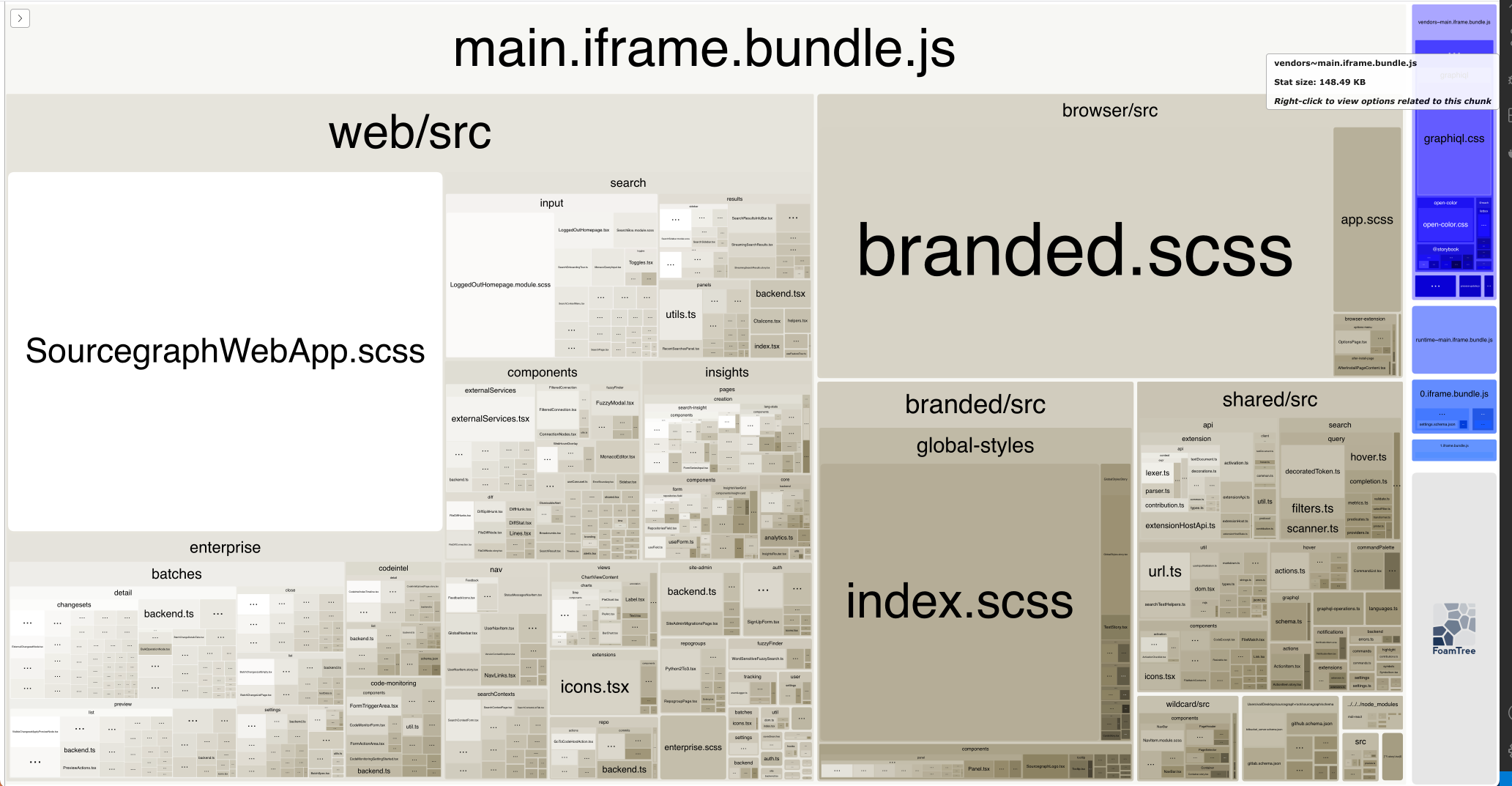
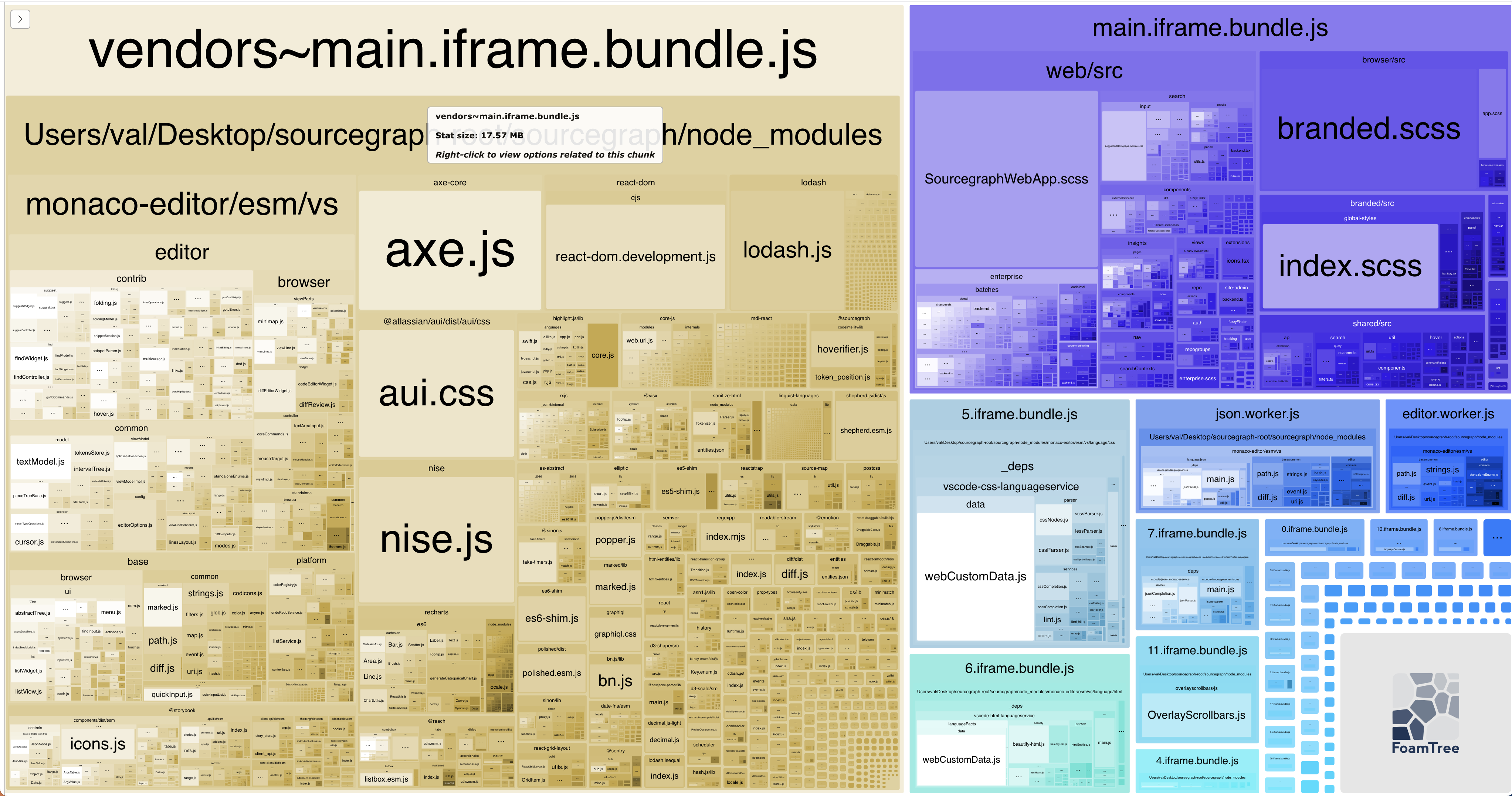
Bundle analyzer
Bundle analyzer screenshots for curiosity's sake. We still load all the vendor modules from the Before screenshot with DLL Plugin enabled, but we won't process them on the development server.
| Before | After |
|---|---|
 |
 |
Before

After