web: Yarn workspaces integration
Created by: valerybugakov
What is this
MVP for FE SDK isolation RFC.
Changes
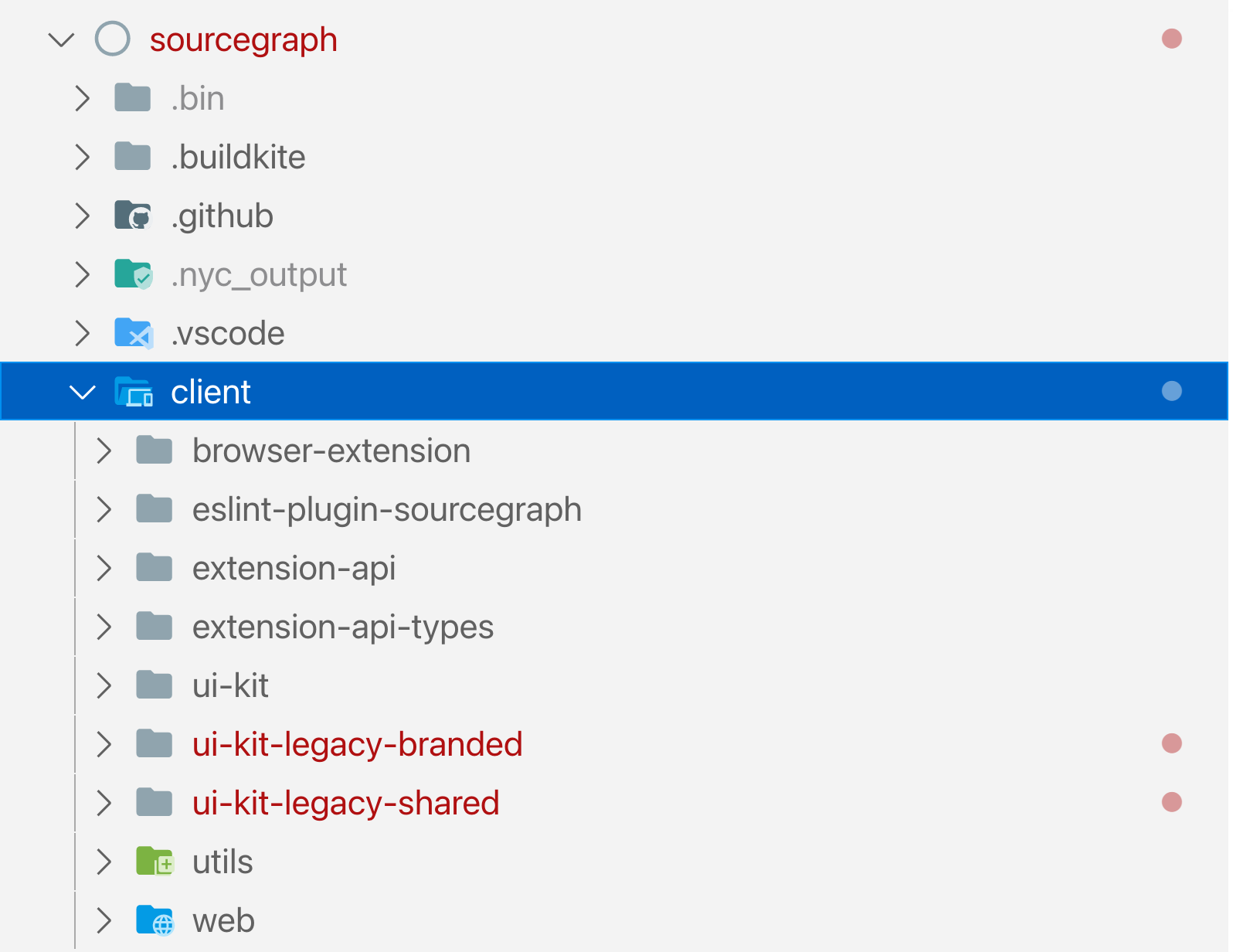
- All frontend packages in
./clientfolder are flattened to the same level and some packages are renamed:
browser->browser-extensionbranded->ui-kit-legacy-brandedshared->ui-kit-legacy-sharedsourcegraph-extension-api->extension-api

- Yarn workspaces are enabled to manage frontend packages in
./clientfolder. -
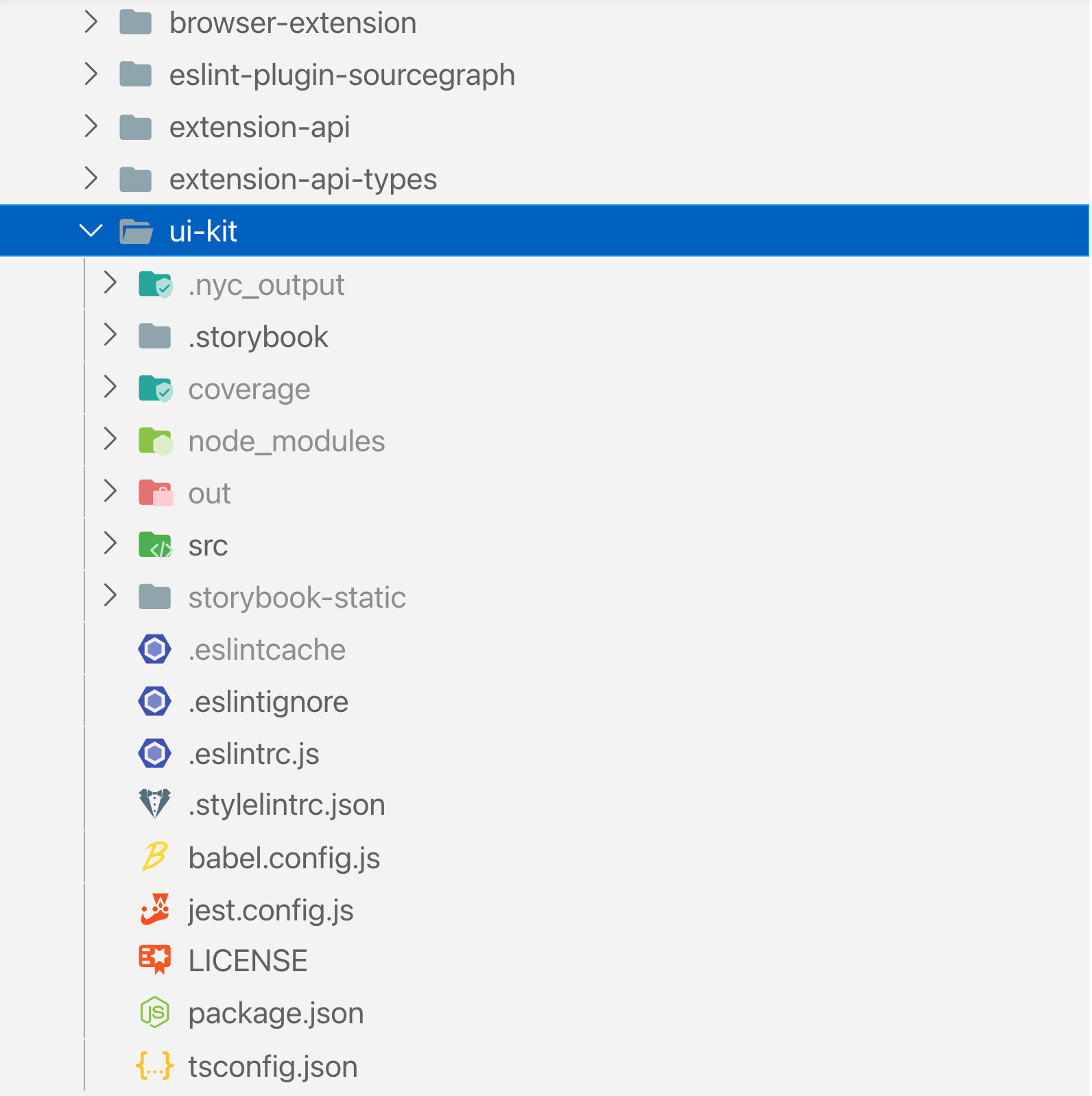
Storybookconfiguration is isolated inside of the newui-kitpackage:

-
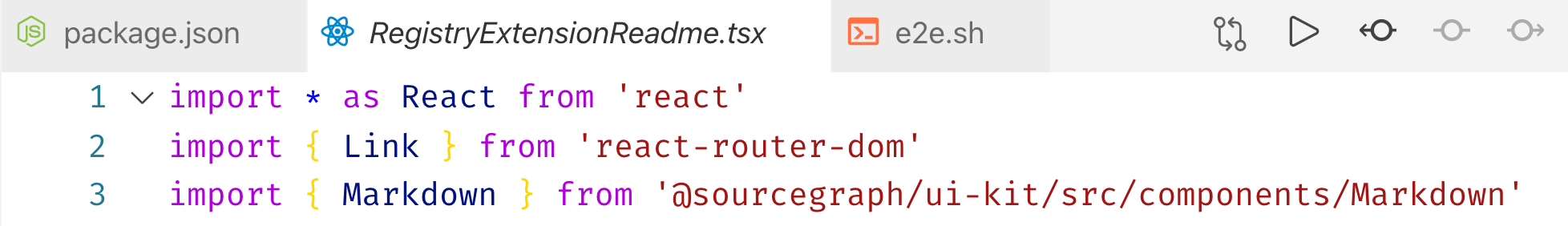
Markdowncomponent is moved from thesharedpackage intoui-kit. Other package now use it via package name instead of the relative path:

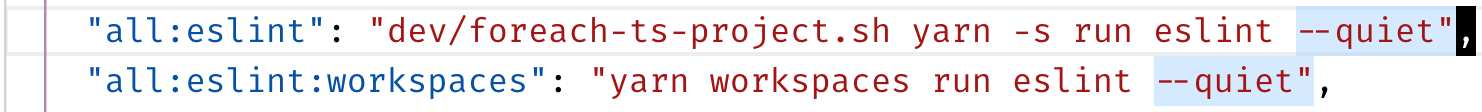
- Some commands are changed from using
foreach-ts-project.shto usingyarn workspace run:

- Bookmarklet moved from
./client/contribtoclient/web/bookmarklet - Added
README.mdto./clientfolder:
List
- web: The web-application deployed to http://sourcegraph.com/
- browser-extensions: The Sourcegraph browser-extension adds tooltips to code on different code-hosts. Chrome.
- eslint-plugin-sourcegraph: Not published package with custom ESLint rules for Sourcegraph. Isn't intended for reuse by other repositories in the Sourcegraph org.
-
extension-api: The package with types for the Sourcegraph extension API (
sourcegraph.d.ts). Published assourcegraph. -
extension-api-types: The Sourcegraph extension API types for client applications. Published as
@sourcegraph/extension-api-types. - ui-kit-legacy-shared: Contains common TypeScript/React/SCSS client code shared between the browser extension and the web app. Everything in this package is code-host agnostic.
- ui-kit-legacy-branded: Contains React components and implements the visual design language we use across our web app and e.g. in the options menu of the browser extension.
- ui-kit: Package that encapsulates storybook configuration and contains newly added UI-kit components. Components added to this package should obey to latest rules and conventions added as a part of improving frontend infrastructure.
- utils: Package to share utility functions across monorepo packages.
Further migration plan
-
Content of packages ui-kit-legacy-shared and ui-kit-legacy-branded should be moved to ui-kit and refactored using the latest FE rules and conventions. Having different packages clearly communicates the migration plan. Developers first should look for components in the ui-kit package and then fall-back to legacy packages if ui-kit doesn't have the solution to their problem yet.
-
ui-kit-legacy-shared contains utility functions, types, polyfills, etc which is not a part of the UI-kit. These modules should be moved into utils package or other new packages which are not yet created: e.g. api for GraphQL client and type generators, etc.
-
Packages should use package name (e.g.
@sourcegraph/ui-kit/src/components/Markdown) for imports instead of the relative paths (e.g.../../../../ui-kit/src/components/Markdown) to avoid long relative-paths and make dependency graph between packages clear. (Typescript will warn if packages have circular dependencies). It's easy to refactor such isolated packages, extract functionality into new ones, or even into new repositories. -
build or config package should be added later to encapsulate all the configurations reused between packages which will allow removing
jest.config,babel.configfrom the root of the repo. -
Probably foreach-ts-project.sh can be deprecated in favour of
yarn workspaces run
Questions:
Q: Why 16k lines are changed in one PR?
A: Package naming is important to make the migration path clear. 90% of changes in this PR are caused by the renaming of three key packages. It's easy to revert package renaming via simple search-and-replace, because of the unique names selected for packages. This would not be the case if the package name stayed shared for example.