codeintel: fix hover positioning with CSS specificity
Created by: chrismwendt
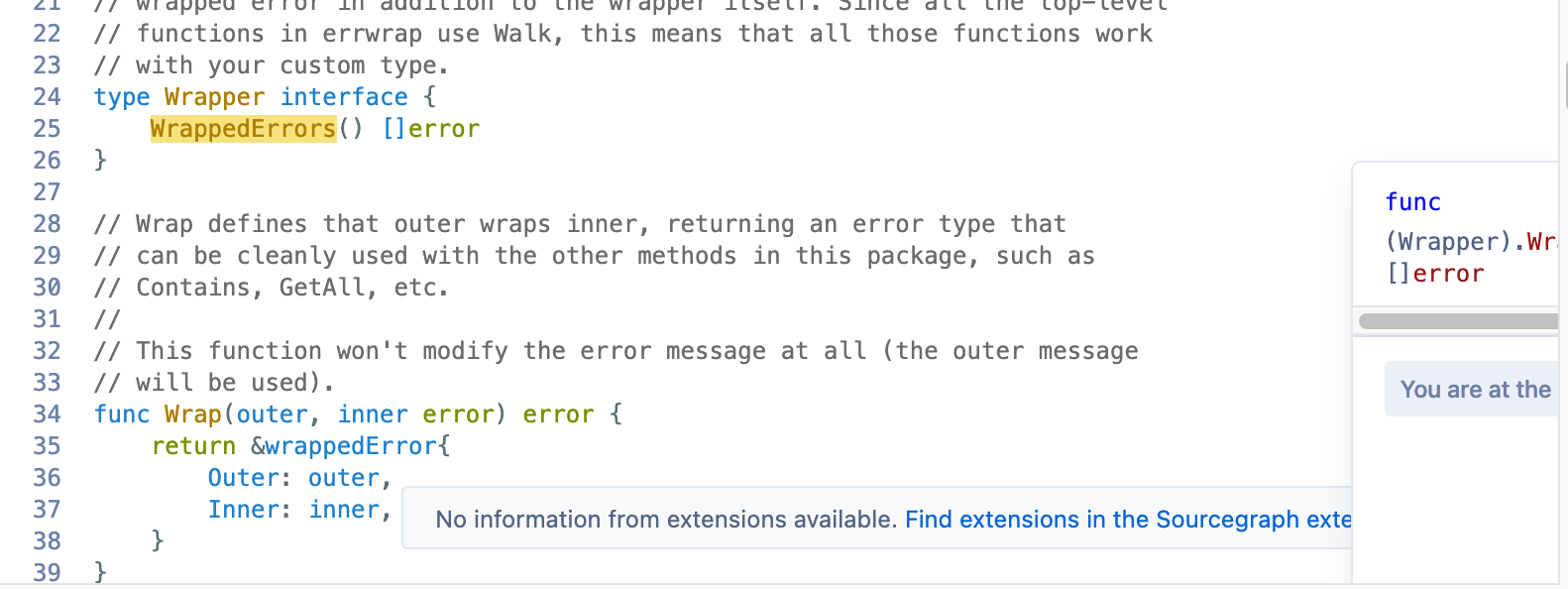
Prior to this change, the hover popover was getting positioned incorrectly:

The hover overlay had class="card hover-overlay"
-
hover-overlaysetsposition: absolute -
cardsetsposition: relative
Both have the same specificity, so source order dictates which one's property is applied. I'm guessing the source order is not very stable and is different between my local env and cloud.
After this change, the hover popover will have a higher specificity than card, so the hover's CSS will be applied.
More info: incident in Slack.
Test plan
Inspect element, see that 2 classes match now instead of 1, which means the hover overlay CSS is more specific and will be applied with higher priority than the card CSS.