web: import large SCSS files into JS instead of SCSS to speed up Storybook build
Created by: valerybugakov
Context
SASS loader is not able to reuse the output of the already processed SASS files.
// global-styles.scss
a { text-decoration: underline; }
// app.scss
@import './global-styles.scss';
// enterprise.scss
@import './global-styles.scss';If we import both app.scss and enterprise.scss in our JS code, then global-styles.scss will be processed by Webpack twice completely from scratch. fast-sass-laoder has file-dedupe, but it's not safe to use it because the order of imported files matters in SASS. For example, we use this feature to overwrite Bootstrap variables.
It's not a problem for the web app because we import only one huge stylesheet there. But for in Storybook, we load multiple stylesheets for different stories, and they have a lot of overlap.
For example, enterprise.scss imports SourcegraphWebApp.scss internally and adds additional enterprise styles. It means that when we change one CSS rule in the web app, the SASS loader needs to process enterprise.scss and SourcegraphWebApp.scss as two separate independent stylesheets. Also, these stylesheets are both included in the Storybook main bundle, making it a lot bigger than it could be.
This PR moves critical SCSS imports out of the SCSS files into React components to free the SASS loader from the redundant work and make the output Storybook bundle smaller.
Changes
- Instead of importing
SourcegraphWebApp.scssintoenterprise.scssimportSourcegraphWebApp.scssin React components next toenterprise.scss. - Use
SourcegraphWebApp.scssimports directly instead of loading it throughmain.scssto completely removemain.scssfrom the bundle.
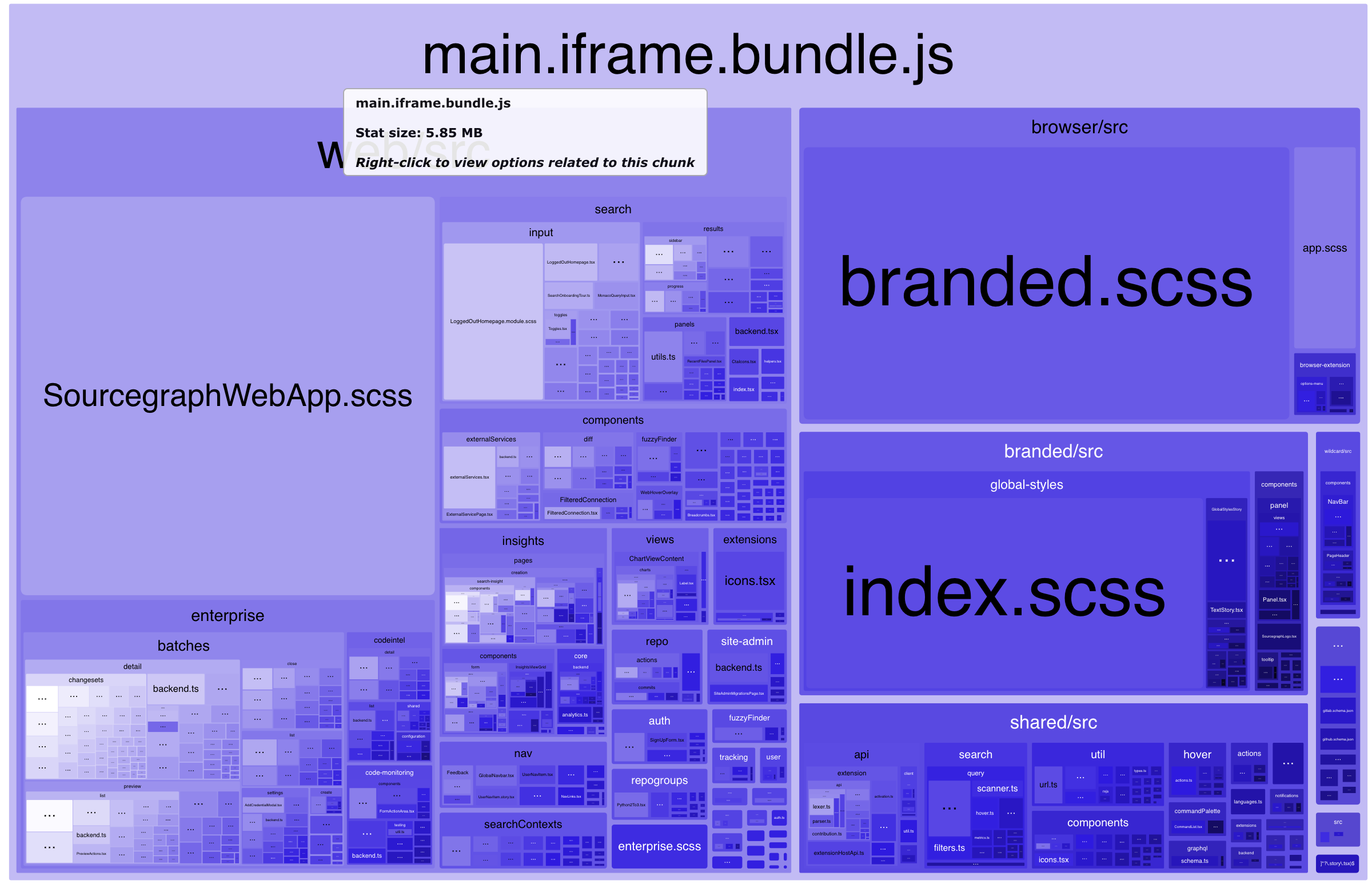
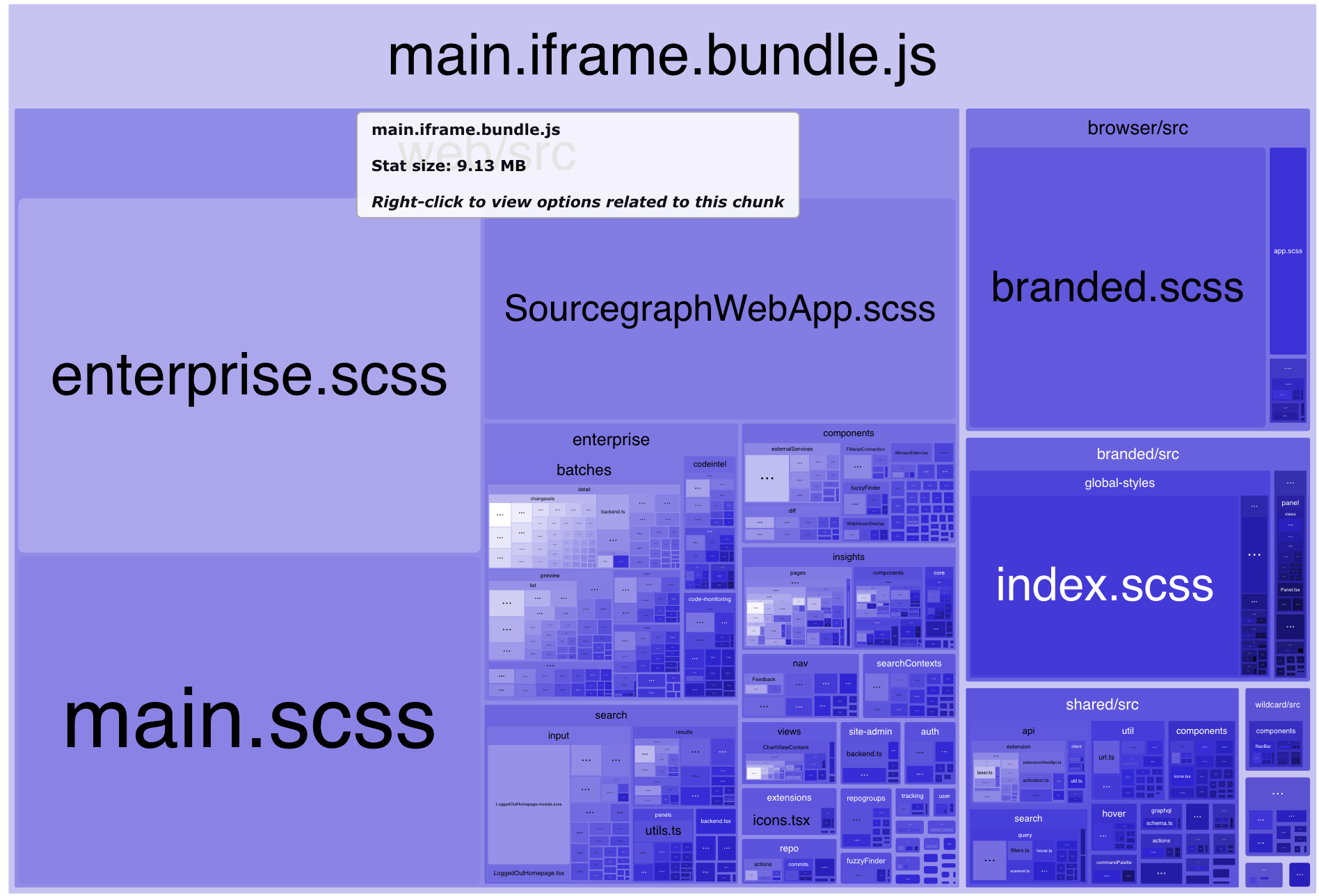
Bundle Analyzer
Before the optimization:

After: