Code Insights: Add code insight example components
Created by: vovakulikov
Closes: https://github.com/sourcegraph/sourcegraph/issues/30167
Background
This PR simply adds code insights specific components that will be used for the Sourcegraph marketing landing page. An important thing is that this PR does not implement or add anything for the CodeInsights landing page directly.

Technote
This PR adds two different versions of code insights examples
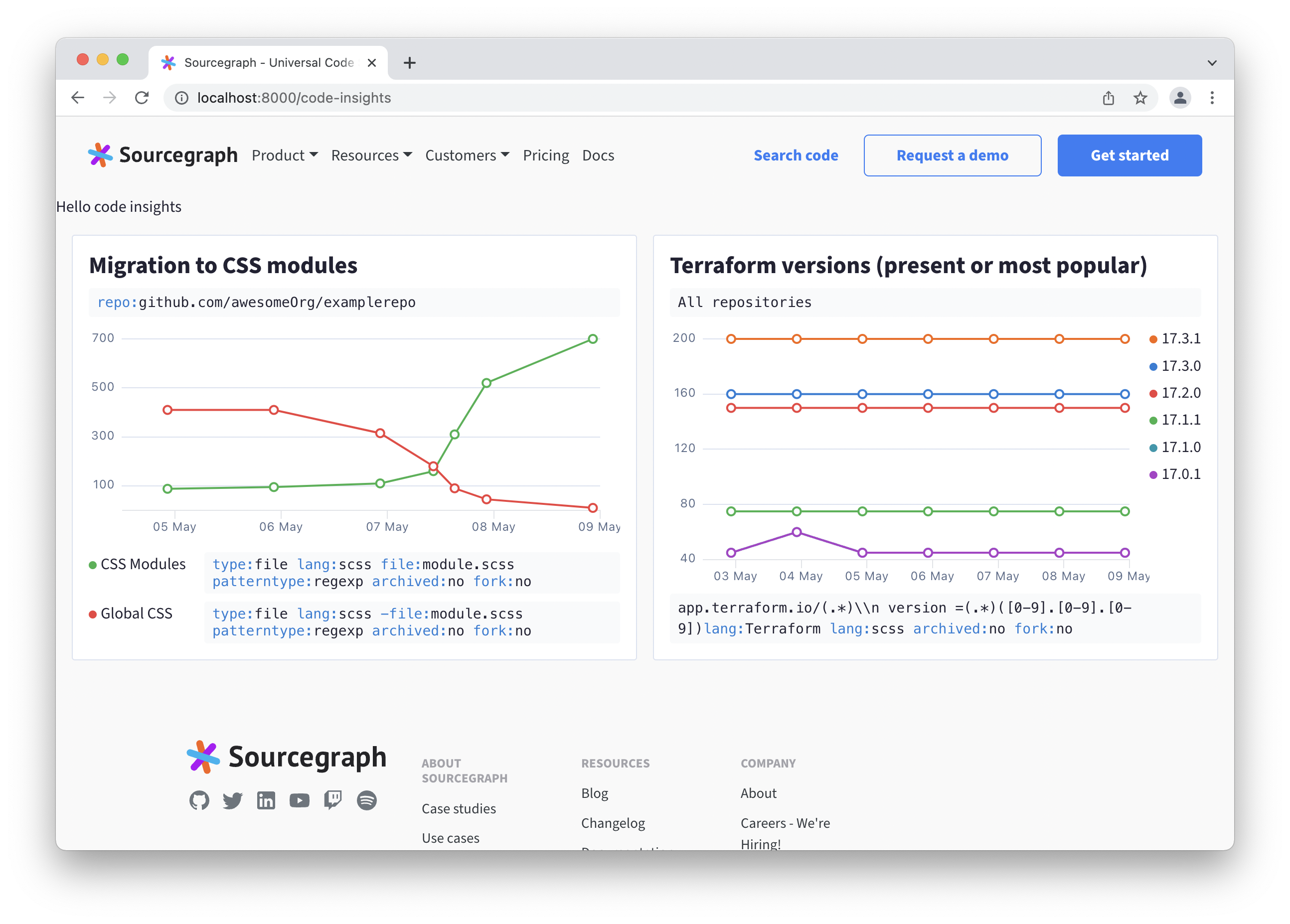
- Search insight (a line chart with legend below and with one query for each legend item)
- Capture group insight (a line chart with only just one query and many legend items)
Also as it's presented on the screenshot above (Search insight card at the left and Capture Group Insight on the right side) they have slightly different layouts.
Usage example
Let's say we want to render two different (capture group and search) insight charts on the page
<section className={styles.container}>
<CodeInsightExample
type={CodeInsightExampleType.Search}
data={SEARCH_INSIGHT_CSS_MODULES_EXAMPLES_DATA}
className={styles.insight}
/>
<CodeInsightExample
type={CodeInsightExampleType.Capture}
data={CAPTURE_INSIGHT_TERRAFORM_EXAMPLES_DATA}
className={styles.insight}
/>
</section>This PR also adds some mock data for possible future examples - CAPTURE_INSIGHT_TERRAFORM_EXAMPLES_DATA
and SEARCH_INSIGHT_CSS_MODULES_EXAMPLES_DATA. These examples currently are used on the in-product landing page, but they are not the final version and should be approved by @AlicjaSuska (as I recall we should change terraform examples and provide a new use case and mock data for the capture insight)
Query syntax highlighting
At the main app on the in-product landing page, we use internal FE parsers for breaking down a query string and wrapping keywords with special highlight elements. It turned out that those parsers require a lot of code migrations so for the marketing page I think it should be fine to just wrap keywords manually. For example, the following example is one of the queries for the CSS Modules migration legend item.
query:
(<>
<span className={styles.keyword}>type:</span>file
<span className={styles.keyword}>lang:</span>scss{' '}
<span className={styles.keyword}>file:</span>module.scss{' '}
<span className={styles.keyword}>patterntype:</span>regexp{' '}
<span className={styles.keyword}>archived:</span>no
<span className={styles.keyword}>fork:</span>no
</>),For reviwers
This is a big PR so I tried to split it into small and manageable commits. So I would suggest reviewing it commit by commit.