web: named `Webpack` chunks
Created by: valerybugakov
Context
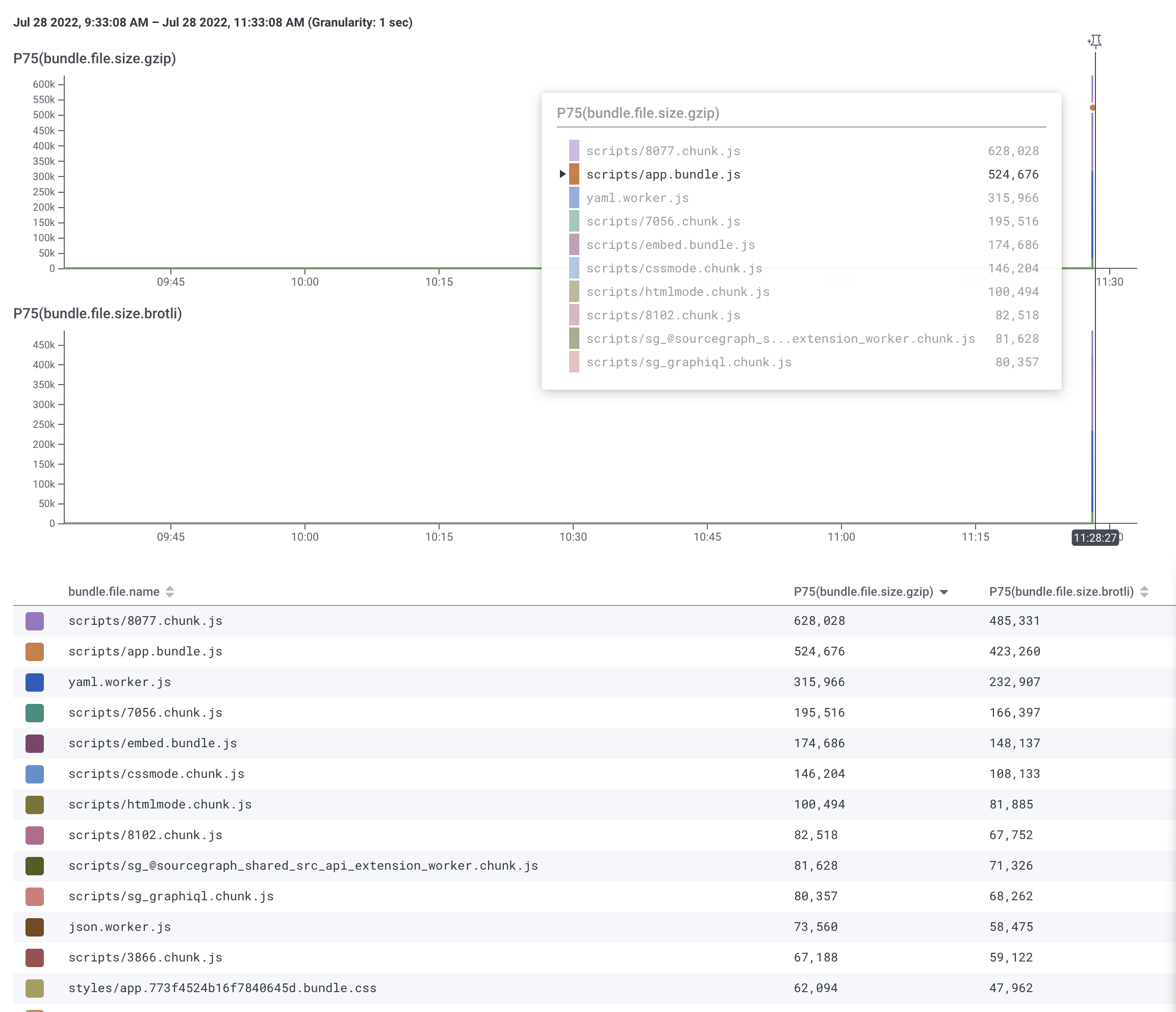
Improve our bundlesize monitoring by autogenerating chunkFileName for dynamic imports and uploading bundlesize info to Honeycomb. Honeycomb dashboard.

Changes
- Named Webpack chunk via babel-plugin allow us to distinguish between lazy loaded files defined in our codebase and vendor chunks created by Webpack. See
sg_prefix.
import('./pages/Home')
↓ ↓ ↓ ↓ ↓ ↓
import(/* webpackChunkName: 'sg_pages_Home' */'./pages/Home')- Improved bundlesize config based on the new information encoded in chunk names. Inflated by Monaco, vendor-bundle-chunks are moved into a separate category.
- Created a script to upload bundlesize info to Honeycomb using
libhoney.js. Not integrated into the build pipeline yet — will be done in a follow-up PR. - Moved the upload script into a standalone
@sourcegraph/observabilitypackage to reuse infrastructure for other scripts later. See README.md in the package for more details.
Closes https://github.com/sourcegraph/sourcegraph/issues/39736. Closes https://github.com/sourcegraph/sourcegraph/issues/39735.
Test plan
- Build the web application using:
ENTERPRISE=1 NODE_ENV=production DISABLE_TYPECHECKING=true WEBPACK_USE_NAMED_CHUNKS=true yarn build-web - Validate bundlesize:
yarn workspace @sourcegraph/web run bundlesize - Upload bundlesize information to Honeycomb:
HONEYCOMB_API_KEY=XXX yarn workspace @sourcegraph/observability run bundlesize:web:upload
App preview:
Check out the client app preview documentation to learn more.