search: Avoid excessive rerendering of search sidebar sections
Created by: fkling
Resolves #24996 (closed)
tl;dr: Sidebar renders now 20x faster on every keypress
(note: enable "hide whitespace changes")
This PR does a couple of things:
- Adds a new method (action) to
NavbarQueryStatewhich makes it possible to submit a new search query without needing a reference to the current query. This means that components don't need to receive the current query as props, which means they don't need to rerender on every query update. - A couple of things have been memoized, especially
SearchReferencebecause it contributes the most to sidebar render time (maybe there is room for improvement there as well). The general advice is to apply memoization carefully. I think it in this case it is necessary because the search results page is one of the most important pages and typing into the search input is the main action one does on that page. Some of the memoization might not be necessary if we move more query related state out of the root component state (such aspatternType). - Cleaned up props so that really only what is needed is passed to the search sidebar (also I added a bunch of unnecessary things to
SearchReferencebecause I didn't know what I was doing.
Especially the changes to NavbarQueryState shows how we can consolidate query related logic into one place. There are more opportunities to improve this.
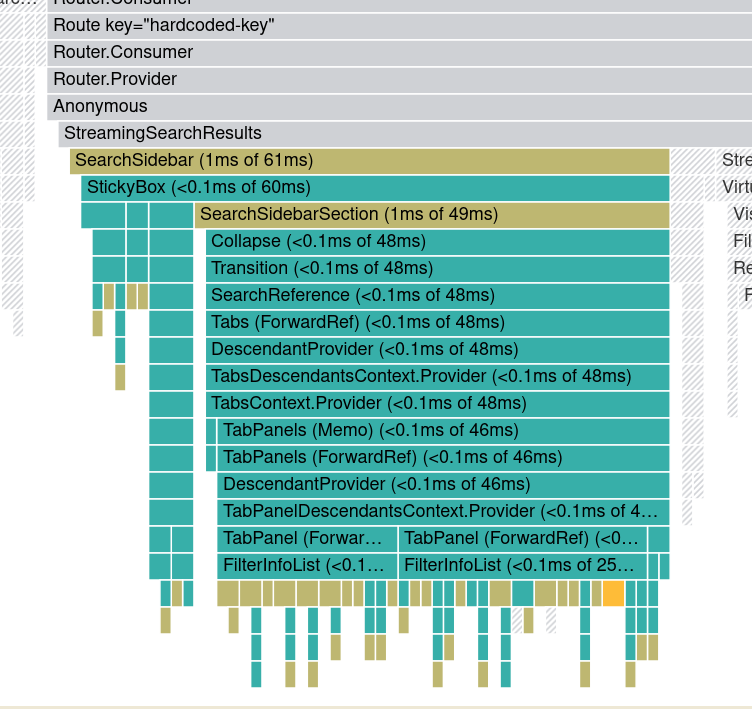
Before:

https://user-images.githubusercontent.com/179026/133619581-d4a7d766-801f-4100-b468-fce09b05c909.mp4
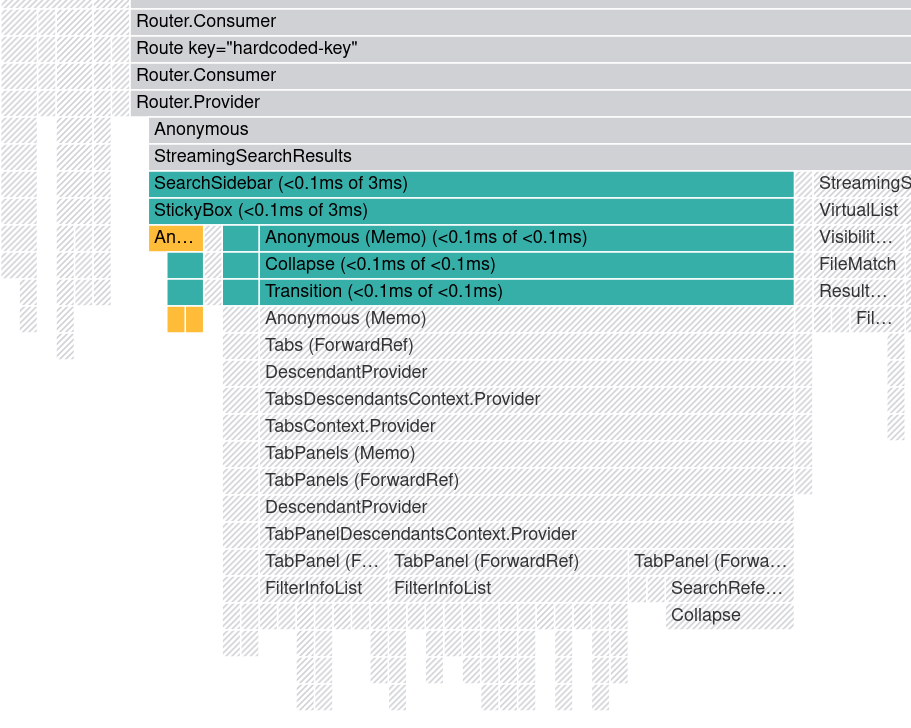
After:

https://user-images.githubusercontent.com/179026/133619625-b0055ce9-11b0-4ff2-a956-b311b48f8692.mp4