Make stacking contexts explicit
Created by: felixfbecker
This is a solution to making sure we manage z-indexes better and avoid problems listed in https://github.com/sourcegraph/sourcegraph/issues/8380
The most important thing about managing z-indexes is understanding where new stacking contexts are created. Or in someone else's words:
The problem with z-index is that very few people understand how it really works. It’s not complicated, but it if you’ve never taken the time to read its specification, there are almost certainly crucial aspects that you’re completely unaware of.
The key to avoid getting tripped up is being able to spot when new stacking contexts are formed. If you’re setting a z-index of a billion on an element and it’s not moving forward in the stacking order, take a look up its ancestor tree and see if any of its parents form stacking contexts. If they do, your z-index of a billion isn’t going to do you any good.
— What No One Told You About Z-Index, Philip Walton, Engineer @ Google
The person who didn't understand how it really works was me a few months ago, and since then I've been thinking about how we can enable everyone in our codebase to avoid the pitfalls without having to study the spec.
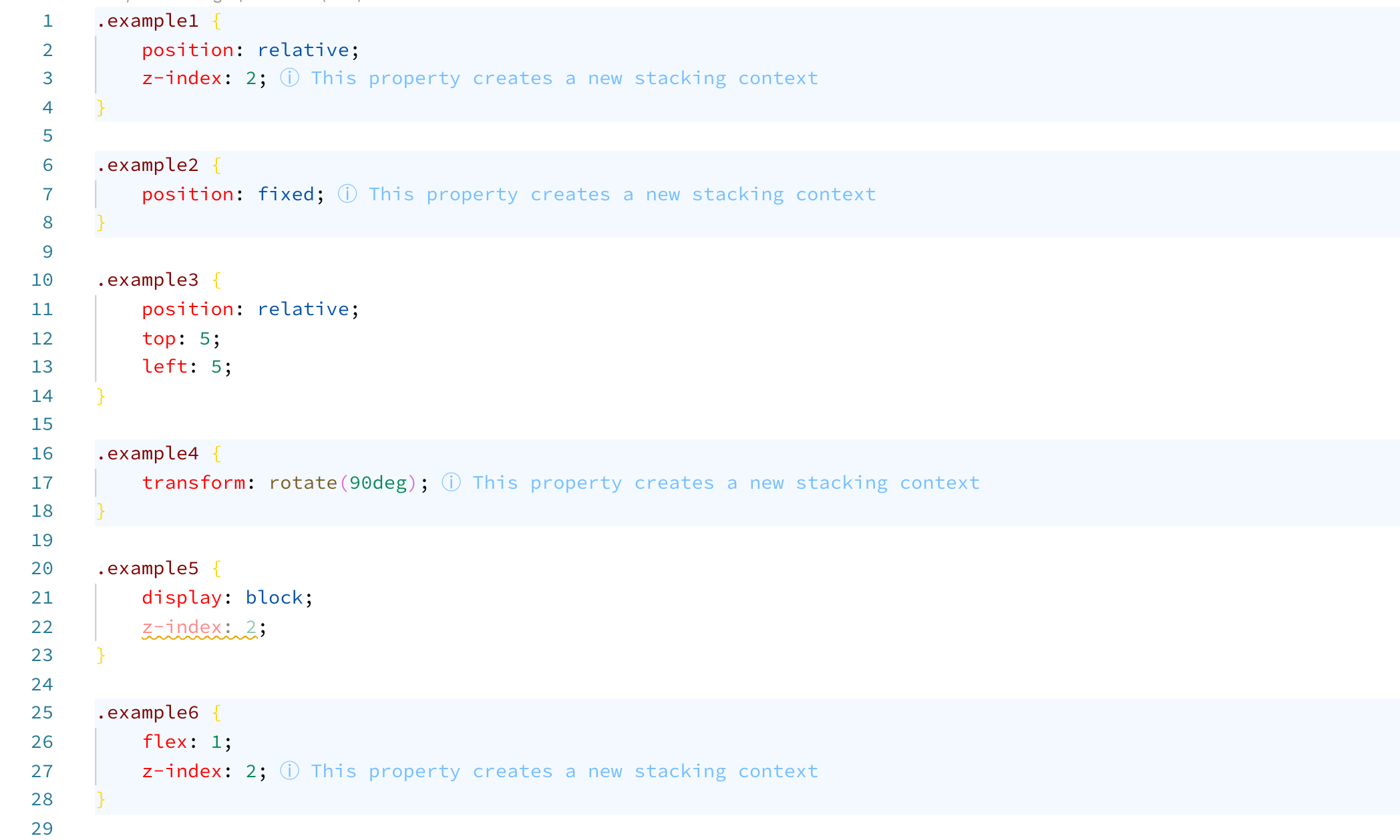
To solve this, I wrote a VS Code extension that highlights where in CSS stacking contexts get created. It will also point out wherever a z-index declaration has no effect and offer quick fixes to make it have effect. This PR adds it to the recommended extensions so every dev will have it installed.
I also recommend the z-index Chrome dev tools extension which does a similar thing in the elements/styles explorer, but can even tell you the parent stacking context because it can read the actual DOM. The new Chromium Edge also has a neat 3D visualization of stacking contexts on the page.
I went through the code and introduced explicit stacking contexts (or just made them explicit) on a bunch of (mostly arbitrary) places using isolation: isolate. This means it is much harder for a descendants of those elements to "leak though" another element on the page like they did in #8380 (closed) - either the whole container would be positioned on top, or behind, individual descendants cannot "break out".
I noticed that we actually don't have that many "global" z-indexes anymore, but many are just local settings (which are totally fine and it is now obvious that they are contained to their stacking context). We started using Bootstrap for popovers and the old search suggestions have been replaced by the new smart Monaco search field. Both ensure their floating elements are on top of everything else.
If we start needing to coordinate more z-indexes, we can adopt some pattern of defining them in variables (and this PR puts us in a better position to know where to define them and where the boundaries are). I think for now this tooling is sufficient though.
Closes https://github.com/sourcegraph/sourcegraph/issues/8380