search: Use @codemirror/lint and add support for actions
Created by: fkling
This commit switches our CodeMirror diagnostics implementation from a custom extension to the one provided by CodeMirror. It provides diagnostic markers and the hovers show a colored bar (matching severity type) next to the text.
I also took the opportunity to refactor our diagnostics implementation to be less Monaco specific. Instead there is now an intermediate layer (which is inspired by CodeMirror) and the editors themselves convert those objects to something appropriate for them. A subtle change is marking the whole filter + value, not just the filter field.
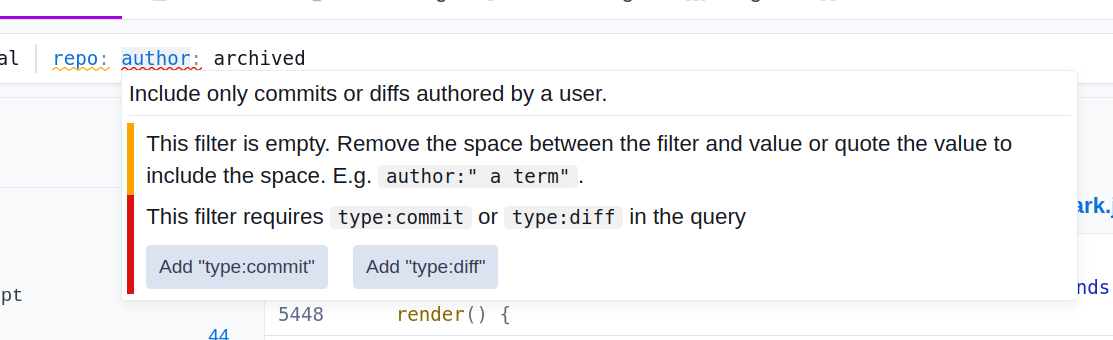
I also added support for actions, which can be seen in the video. We can change the default style of the buttons if necessary (I do think they look a bit janky so I'm happy to tweak this). Or if this feels too much I'm also happy to remove the actions part.
Demo: (sorry for the pauses in between I had to look up which filters to showcase)
https://user-images.githubusercontent.com/179026/178018955-9a741dba-8fb2-4389-b99d-d76b4f2b6731.mp4
After button style and message update:

Test plan
Tested filters for which we have validation in CodeMirror and Monaco.
App preview:
Check out the client app preview documentation to learn more.